Sustainable Development and Environmental Protection in Web Design
- Kinga Pawelec

- Dec 9, 2023
- 8 min read
Despite the growing interest in ecology, the well-being of our planet is still not taken into account during design processes. Searching for information on this topic, one can easily come across publications in English or German, but there is a lack of such content in Polish.
If the Internet were a country, it would be the sixth most polluting country in the world, with an annual CO2 emission similar to that produced by Germany [1]. The continuously increasing speeds of internet connections, the demand to be online around the clock, and the heightened appetite for content published online directly translate into our impact on the natural environment. With greater awareness of climate change and responsibility for the negative impact on our planet, the approach of Sustainable Web Design [6] has emerged, prioritizing the care for our planet and its natural resources. The foundation of this approach is the reduction of carbon dioxide emissions and electricity consumption.
Manifesto of Sustainable Design
In 2019, a small group of designers, programmers, and digital technology specialists formulated the Sustainable Web Manifesto [3]. The primary goal of this initiative is to raise awareness of sustainable development in the digital industry and define the main principles of creating sustainable digital products. According to the manifesto, such a project should be:
Clean: It should minimize energy consumption, achievable, for example, by selecting a domain on a server powered by renewable energy sources.
Efficient: Optimized in terms of energy and resource consumption.
Open: Allowing open exchange of information and user data control.
Honest: Truthfully conveying information without misleading or exploiting users.
Regenerative: Supporting an economy that nourishes people and the planet.
Resilient: Prepared to operate in various, even extreme, conditions.
In his book "Sustainable Web Design" [4], Tom Greenwood likened the process of creating a website to packing for a vacation. Traveling by train imposes space limitations, making each item in the luggage essential. Conversely, traveling by car removes these limits, leading to unnecessary items. Similarly, with increased internet access, faster and cheaper connections, and an enlarged "luggage limit," designers make less restrictive decisions about content. Following the principles outlined in the Manifesto allows for more conscious decision-making and focus on the efficiency of projects. Google's main page is an excellent example of such a project (see Fig. 1). The minimalist design emphasizes the core functionality of the search engine, leaving no doubt about the main task of the site.

Fig. 1. Google's main page, here i dark mode, is an excellent example of limiting unnecessary content and focusing on the mail functionality of the project.
Source: https://google.com/ accessed: 06.05.23.
Multimedia elements
Considering the content placed on websites, it's worth examining multimedia elements such as images or videos. While these elements enhance the user interface and capture attention, they are often misused and placed on the site without file size optimization. Before including multimedia elements in a project, it's essential to consider their role and benefits for the user. If they are merely filling empty space and enhancing the site's appearance, perhaps they could be omitted?
When choosing to include multimedia, it's crucial to optimize dimensions, format, and file compression. Choosing the WEBP format, supported by all modern web browsers except Internet Explorer [5], can reduce image size by an average of 30% compared to JPG. For simple graphics like icons or logos, PNG or SVG for vector graphics is recommended, and when exporting video, the MP4 format is preferable [6]. Compression can be done during saving in graphic editing software like Adobe Photoshop or using external tools like TinyPNG, ImageOptim, or Shortpixel to reduce file size without compromising quality. It's also essential to consider multimedia dimensions and resolution [7].
Color
Color also affects file size. Generally, the broader the color palette of an image, the larger the file size. By limiting the number of colors, the size of transmitted multimedia can be reduced. Implementing monochromatic images or videos in a digital product can significantly decrease a site's energy consumption. The color of displayed multimedia also affects the user's monitor energy consumption, especially for devices using OLED technology. During the Android Dev Summit 2018, Google presented the impact of the color palette on OLED screen energy consumption [8]:
Using the dark (night) mode in Google Maps reduces energy consumption by 63% (see Fig. 2).
Black is the most efficient color for OLED screens since displaying it turns off individual pixels, while white is the most energy-consuming color.
Blue pixels consume 25% more energy than green or red.

Fig. 2. Google Maps application displayed on an OLED screen in dark mode (right) consumes 65% less energy than in light mode (left).
Source: Google Maps App on Android, accessed: 06.05.23.
Interactions and Animations
When working on a sustainable website, attention should also be paid to interactions and animations. Properly implemented, they can enhance user experiences and effectively convey information. However, their misuse can lead to misinformation, user confusion, and increased site energy consumption. Higher energy demand is not only environmentally unfavorable but also affects users of mobile devices, draining their batteries faster during website browsing. For example, using a simple image carousel instead of static image galleries can increase CPU usage by 7%, and adding a fading effect during page loading can increase CPU usage by up to 22% [9]. As with the use of multimedia in a project, it's essential to question the impact and purpose of such interactions.
Typography
Another aspect influencing the energy efficiency of a website project is typography. A well-chosen font can alter the character and style of the entire site. Currently, designers have unrestricted access in this area and can choose from commonly available fonts (e.g., from the Google Fonts library) as well as commercial ones prepared by designers or typography studios. Selecting a specific font affects increased data transfer and the number of server requests required to load the page. The most efficient choice is, of course, system fonts already installed on our devices, such as Arial and Times New Roman on Windows, Helvetica on iOS, or Roboto on Android. However, continuous use of the same fonts significantly limits our creative freedom. Therefore, when choosing typography, strategic decisions should be made. Elements such as headers and menus, which often attract user attention, are worth choosing an attractive, non-standard font for and combining it with a system font for longer content. Each added font and its styles (e.g., thin, regular, italic, bold, black) constitute separate files connected to our project, which burdens it more. For this reason, it's advisable to limit not only the number of selected fonts but also the styles in which we use them. An additional bonus for such an approach will be a more consistent appearance of the project. An interesting option to consider for projects requiring the use of multiple styles is OpenType fonts [10]. They are designed to enable editing scale, thickness, and italicization from a single OTF file. When choosing typography for a project, it's also essential to consider whether the selected font is available as an independent file that we can place on the server ourselves or whether it is licensed through a subscription service, such as Adobe Fonts or Fonts.com. Despite the convenience offered by subscription services with typography, their use increases energy consumption and slows down the site.
Examples of websites designed with sustainable development practices
We have already learned the basic principles of sustainable design for the Internet; now it's time to look at examples of their practical application. The provided examples have been analyzed by Ecograder [11] (Fig. 3), a widely available browsing tool created by the agency Mightybytes specializing in sustainable digital projects.

Fig. 3. Ecograder allows the analysis of any website in terms of the use of sustainable design practices for the Internet. The image shows the result obtained for the Pala Eyewear website.
Source: Ecograder, Impact Report for Pala Eyewear by Ecograder, https://ecograder.com/report/OVnCswlXQgDYM2jRkVnBjdUl accessed: 27.05.23.
PALA EYEWEAR
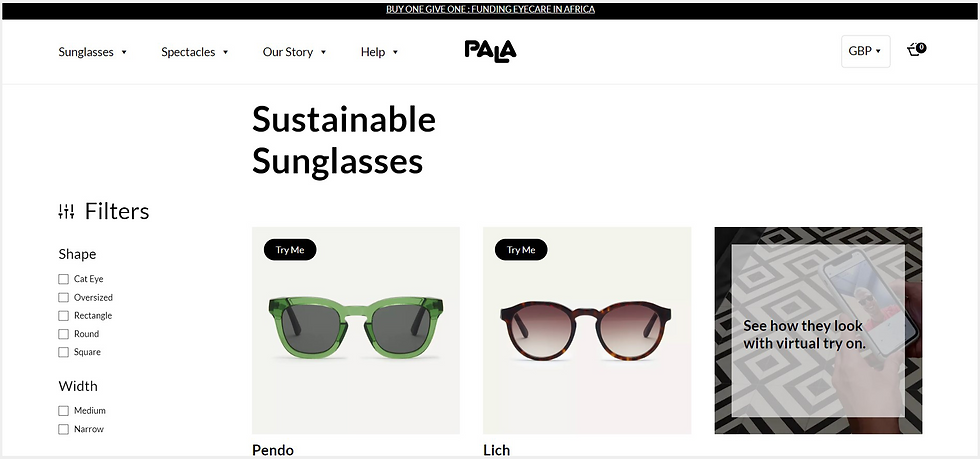
The first example of a website designed in the spirit of sustainable practices is the e-commerce site Pala Eyewear [12], offering sunglasses and corrective glasses. According to the Sustainable Web Manifesto, Pala could be described as regenerative. During the production of glasses, they choose biodegradable and natural materials, use recycled packaging, and also care about their supply chain. Moreover, Pala donates profits from the sale of its products to eye care projects in Africa through its charitable partner Vision Action. The project and implementation of the Pala Eyewear website (see Fig. 1.7) are provided by the creative agency LEAP.

Fig. 4. Pala Eyewear website is an example of an e-commerce platform designed with sustainable design practices.
Source: https://palaeyewear.com accessed: 27.05.23.
This site is based on reusable content blocks and uses modern lazy-loading image formats such as WebP, helping to reduce the page's weight [13]. The minimalist graphic design and code optimization have reduced the page weight to 808 KB. As a result, the Pala Eyewear site is 92.5% smaller than the average website [14]. Additionally, the site is hosted on a server fully powered by renewable energy sources, reducing CO2 emissions each time the page is loaded.
ECOSIA
Another example of websites created using sustainable development practices is the Ecosia search engine [15], which donates profits from displayed ads to tree planting in collaboration with local organizations in over 35 countries. The number of searches needed to plant a tree depends on the time and place of the search, as well as the query itself. For example, a person in Germany using Ecosia on their laptop may need about 50 searches to plant a tree. As of May 2023, over 20 million people were using the Ecosia search engine, resulting in nearly 175 million trees planted [16]. Ecosia uses energy from solar panels and fairly communicates personal data information. The color palette is based on green hues, which consume less energy compared to other colors. Additionally, the pages of this site can be used in both light and dark modes (Fig. 5), allowing the user to further reduce their display energy consumption.

Fig. 5. Ecosia search engine home page in light (top) and dark (bottom) color themes.
Source: https://www.ecosia.org accessed: 27.05.23.
SUSTY WP
A compelling example of the radical application of sustainable design practices and page size optimization is Susty WP [17], weighing only 8.2 KB. According to Ecograder, the Susty WP website does not emit CO2 [18]. Jack Lenox, the author of this site, embarked on this project in 2018 with the challenge of maximizing the reduction of the website's weight built using WordPress [19]. He created a theme called Susty, optimized plugins and settings, and also removed all unnecessary elements (in his opinion). Through the implementation of all these measures, this site has minimal environmental impact. In the case of this site, minimalist design has taken on a new meaning (see Fig. 6.).

Fig. 6. Susty is an example of extreme use of sustainable design techniques.
Source: https://sustywp.com accessed: 27.05.23.
Of course, this is an extreme case born out of playing with code and limitations imposed by WordPress software. However, thanks to this site, we can see how many unnecessary elements contemporary web projects contain. Such projects prompt reflection and promote good design practices that consider the well-being of our planet.
Article author
Kinga Pawelec
Graduate of WIT University
[1] Jones N., How to stop data centres from gobbling up the world’s electricity, Nature, https://www.nature.com/articles/d41586-018-06610-y , accessed: 01.05.23.
[2] Greenwood T., Sustainable Web Design, A Book Apart 2021, Chapter 1. What is Sustainable Web Design?.
[3] Adams Ch., Amend J., Butterworth Ch., Boardman A., Christie J., Gifford M., Greenwood T., Hocking M., Hughes A., Frick T., Lenox J., Markiewicz P., Post R., Stopper J., Toole J., Sustainable Web Manifesto, https://www.sustainablewebmanifesto.com, accessed: 03.05.23.
[4] Greenwood T., Sustainable Web Design, A Book Apart 2021.
[5] Can I use: WebP image format, https://caniuse.com/webp, accessed: 06.05.23.
[6] Frick T., Designing for Sustainability, O'Reilly Media 2016, Chapter 5. UX and Design.
[7] Frick T., Designing for Sustainability, O'Reilly Media 2016, Chapter 6. Performance Optimizationa
[8] Banes Ch., Viverette A., Cost of a pixel color (Android Dev Summit '18), https://www.youtube.com/watch?v=N_6sPd0Jd3g&ab_channel=AndroidDevelopers, accessed: 06.05.23.
[9] Greenwood T., Sustainable Web Design, A Book Apart 2021, Chapter 3. Designing Low-Carbon Websites
[10] Introducing Variable Fonts, https://fonts.google.com/knowledge/introducing_type/introducing_variable_fonts, accessed: 10.05.23
[11] Ecograder, https://ecograder.com/, accessed: 27.05.23.
[12] Pala Eyewear, https://palaeyewear.com/, accessed: 27.05.23.
[13] Seeing the world better with Pala, https://leap.eco/work/pala-eyewear/, accessed: 27.05.23.
[14] Ecograder, Impact Report for Pala Eyewear, https://ecograder.com/report/OVnCswlXQgDYM2jRkVnBjdUl, accessed: 27.05.23.
[15] Ecosia, https://www.ecosia.org/, accessed: 27.05.23.
[16] Ecosia, https://www.ecosia.org/, accessed: 27.05.23.
[17] Susty WP, https://sustywp.com/, accessed: 27.05.23.
[18] Ecograder, Impact Report for Susty WP, https://ecograder.com/report/2e5K79yXSmhpOHZ622Xc7w9S, accessed: 27.05.23.
[19] Lenox J., Delivering WordPress in 7KB, https://blog.jacklenox.com/2018/06/04/delivering-wordpress-in-7kb/, accessed: 27.05.23.



